Design
9 minutes de lecture
Le 06/07/2023
Journal de board Config Figma 2023 - Partie 1
Je vais vous partager ici mon expérience lors de ces différentes conférences riches en inspirations. Let’s gooo ! 🚀
Tout a commencé par un repérage des lieux la veille au soir. Je sentais déjà monter la pression… Le hasard a voulu que je tombe sur les techniciens qui personnalisaient le Moscone Center aux couleurs éclatantes de la Config. En voyant ce grand bâtiment frappé de la marque Figma, je me suis dit : « Ok, ça va être quelque chose ! »
JOUR 1
C’est le jour J ! Au réveil, je ne peux pas attendre plus longtemps. Je décolle de l’hôtel pour arriver à l’entrée du Moscone Center. 6h40, first in line ! On représente la France quand même !
Le staff décide d’ouvrir les portes plus tôt pour éviter une trop grande file d’attente.

First in line
A l’intérieur, tout est parfaitement brandé. Figma du sol au plafond : des espaces aménagés pour les sponsors, un studio pour communiquer en live stream avec les différentes antennes internationales, un grand mur blanc avec des stickers géants pour écrire des messages et la boutique Figma, avec tous les vêtements et autres goodies. Puis, un immense rideau noir d’où s’échappent quelques faisceaux lumineux. C’est là, juste derrière ce rideau, que tout va se passer ! 🤫

Config 2023
Le rideau s’ouvre ! C’est une course à la meilleure place qui commence… Gagné ! Je me pose tout devant. En entrant dans cette salle culte qui a notamment accueilli les keynote d’Apple, on se rend compte encore un peu mieux de l’importance et de l’ampleur qu’a pris Figma ces dernières années. Quelle ambiance !
Product Launch Keynote
La conférence commence. Yuhki YAMASHITA, le Chief Product Officer de Figma, remercie les 8000 participants d’être venus à l’évènement. Puis sans plus attendre, il introduit Dylan FIELD, l’incontournable CEO, qui va nous présenter l’ensemble des nouveautés de la nouvelle version.
Dylan se montre très humble face au succès de Figma. Il explique que c’est avant tout grâce à la communauté et à ses équipes que l’outil est là où il en est. Ça force le respect.
Il nous parle d’Apple qui a publié son premier kit officiel sur Figma, du partenariat avec Chromebook et plus de 50 écoles. Le principe étant de mettre à disposition gratuitement des ordinateurs et un plan organisation de Figma.
Il enchaîne sur le rachat par Adobe. On sent une certaine nostalgie. Il ne manque pas de nous rappeler qu’il a grandi avec les outils Adobe et que cette union apportera beaucoup à Figma de par son expertise dans ce secteur. Son idée est claire : Adobe va permettre au logiciel d’aller encore plus loin, beaucoup plus loin…
Sans surprise, Dylan bifurque sur l’IA. Il nous partage sa vision. C’est passionnant. Il nous confie sa fascination pour cette technologie qui permettra à toutes et tous d’arriver à un premier jet plus rapidement et il nous rassure sur le fait qu’elle ne livrera pas un produit fini.
Suite à une courte explication des étapes de son processus de conception du produit, il met le focus sur les parties construction et production pour nous présenter les nouveautés de l’outil.

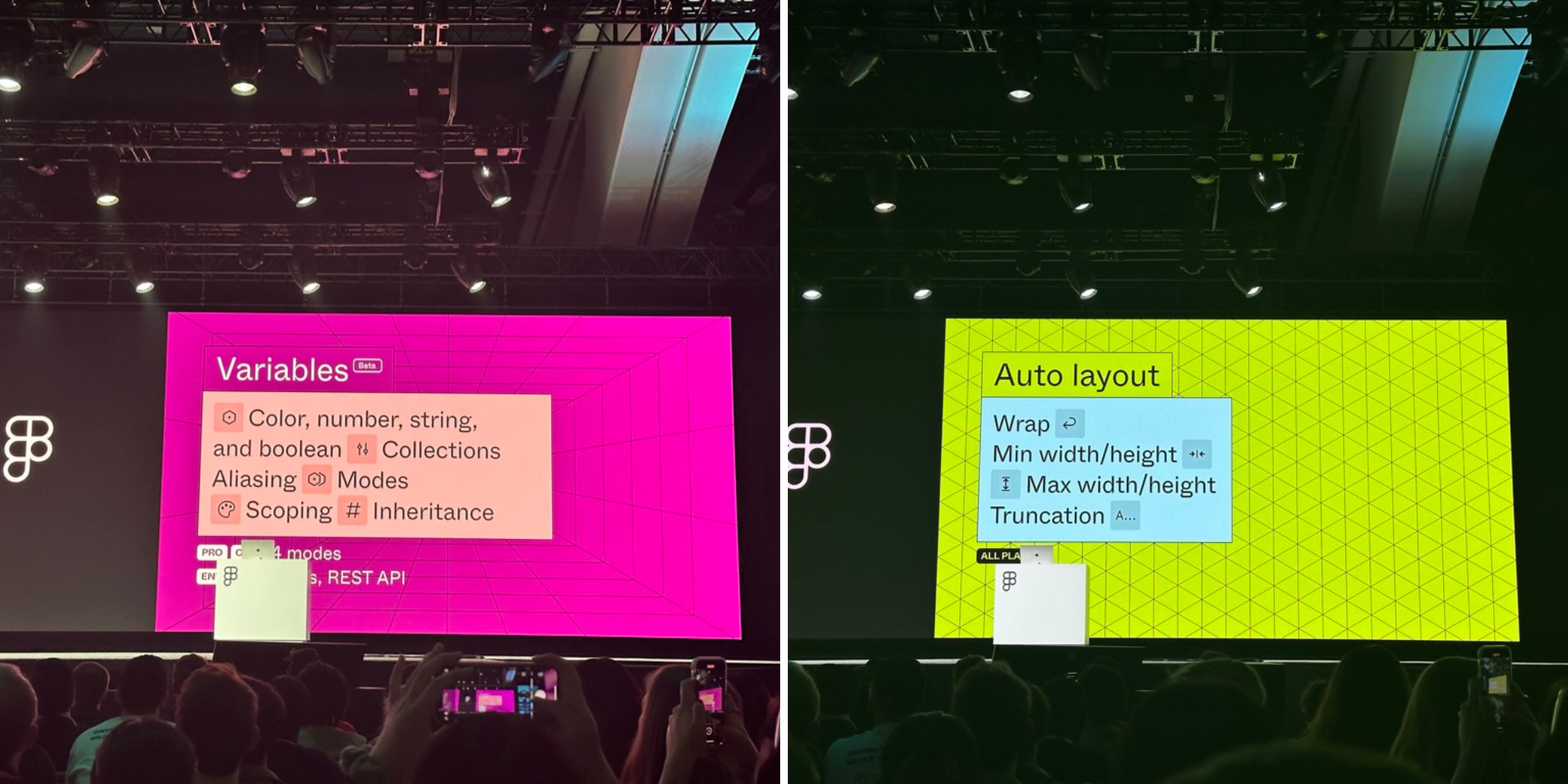
D’abord, les Tokens. Ah non, pas de Token… L’annonce était fun quand on a vu le mot se barrer pour faire place à la véritable première nouveauté : les variables !
Bien sûr, Dylan est conscient de la forte demande de la communauté sur cette feature, mais le souhait de Figma est d’avoir une approche plus holistique et il nous assure que nous allons comprendre pourquoi. OK attendons de voir, on écoute…
Wow ! La puissance des variables qu’il nous présente est assez impressionnante.
Des variables poussées : la gestion de modes, la thématisation comme avec le light/dark mode, le mobile/desktop ou encore les langues pour voir le comportement de la page et la possibilité de faire des collections de variables.
C’est fou ! Cette simplicité pour passer d’un thème à l’autre en un temps record, juste en changeant de frame !
Le potentiel est hallucinant ! Un exemple : pour les groupes qui utilisent un même Design System au service de plusieurs marques à l’international avec les light et dark mode.
La 2ème annonce porte sur l’évolution de l’Auto-Layout : le min/max width est un véritable gain de temps sur le redimensionnement et le wrapping très simple et pourtant si utile.
Puis Dylan nous parle du prototypage. Comme il l'indique, on a parfois l’impression d’être Spiderman, tant la toile d’araignée tissée entre les liens de nos pages est complexe et effrayante.
Tout cela va changer maintenant grâce aux variables, et notamment aux modes ainsi que la possibilité de créer des conditions complexes. Ces variables permettent d’avoir un vrai prototype avancé sans cette toile de liens.
Bye bye les prototypes simples ! Évidemment, ce qui me vient à l’esprit ce sont les détails apportés aux développeurs. Et surtout, les tests utilisateurs. Avec tous ces petits détails qui peuvent vraiment faire la différence. En voyant les premiers exemples qu’il nous présente, je comprends que le potentiel est juste… énorme !
Ah, j’oubliais un détail : la lecture du prototype peut enfin être visible directement sur l’espace de travail. Oui, vous avez bien lu, sur l’espace de travail !
La salle est on fire ! J’imagine que vous aussi…

Place à la feature suivante ! Dylan nous présente maintenant le marquage d’une maquette en « ready to dev ». Tout en nous indiquant que c’est simple, il introduit le fait que cette petite amélioration va nous ouvrir les portes d’un nouvel univers de Figma. Pour en parler, il invite sur scène Kris RASMUSSEN, le CTO.
Kris nous présente les différentes manières de travailler entre designers et développeurs. Je vous résume : là où le designer optimise l’idéation et les itérations rapides, le développeur va devoir non seulement s’intéresser à la façon dont les choses vont se présenter et fonctionner, mais aussi à la façon dont ils pourront les maintenir et les réutiliser. Car voici la volonté de Figma : être un outil performant du design au développement. Et oui, Figma se concentre maintenant sur le développement pour atteindre les 2 parties du spectre. Leur constat est simple et criant de vérité : 30% des utilisateurs de Figma sont des développeurs et l’outil n’est pas optimisé pour leurs besoins. Oh !
Kris nous met donc à la place des développeurs. Il nous fait comprendre qu’il est tout à fait normal que ces derniers ne soient pas à l’aise sur l’outil tant qu'ils ne trouvent pas ce dont ils ont besoin. Et cela est une réalité dans beaucoup de cas.
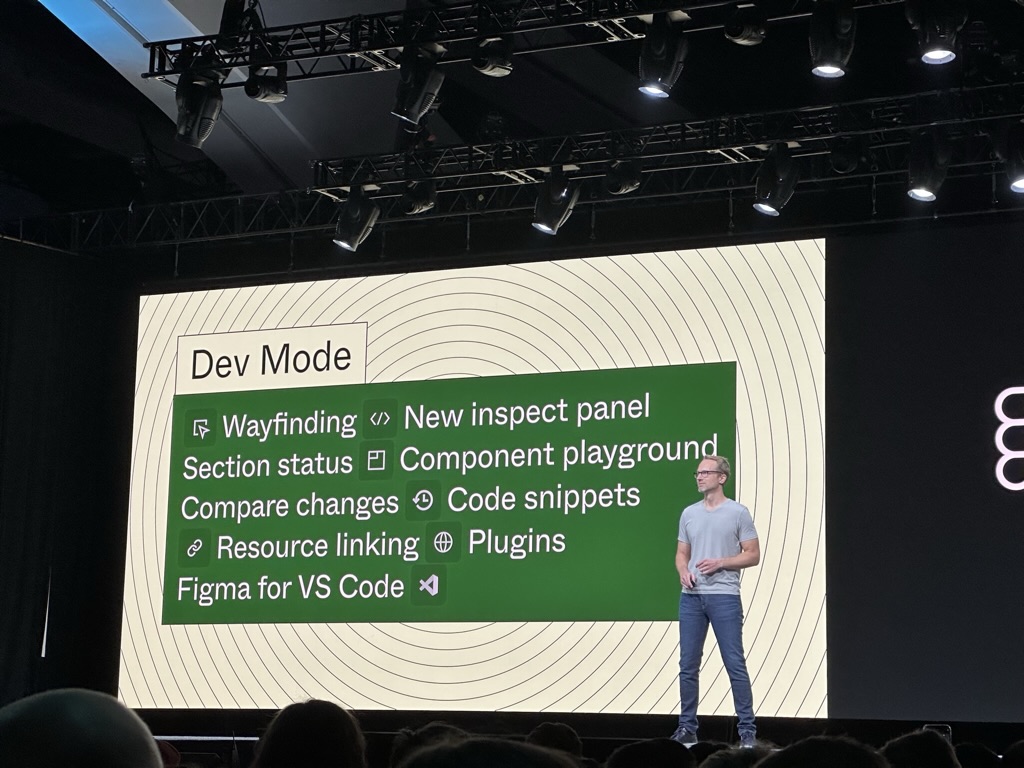
Ok, c’est parti pour le Dev Mode ! Une optimisation de Figma pour les besoins du développeur.
Kris nous présente en détails une navigation simplifiée pour faciliter l’accès ou la recherche de maquettes aux développeurs, notamment grâce au « ready to dev ».
D’un simple clic sur une vignette, notre dev aura désormais accès à la maquette zoomée, sans être perdu au milieu du « champs de bataille » du designer.
Il aura la possibilité de voir les dernières modifications apportées et de les comparer avec la version précédente, avec une vue en superposition ou côte à côte. Il aura également accès à une liste des calques modifiés, ajoutés ou supprimés. Ce qui lui évitera à la fois « le jeu des 7 erreurs » et l’étalage des modifications apportées par le designer.
Fini l’enfer des multiples doubles clics pour tenter de sélectionner un picto. Une simplification de la sélection permet sur le dev mode de réduire cette sélection à un clic, car elle sera réduite à un calque. Good game !
Et ce n’est pas fini ! Kris enchaîne les innovations : une amélioration de la présentation des padding, une intégration d'outils semblables aux outils de développement des navigateurs avec border, padding, une adaptation des échelles designer (px) avec les échelles les plus utilisées dans le développement comme les rem…
Ça ne s’arrête pas : les détails apportés sur les composants créés avec les variables qui vont du descriptif aux différentes propriétés, et si ce n’est pas le cas, la possibilité d’accéder à un playground pour les composants en tant que viewer, pour pouvoir le manipuler sans l’éditer. Une possibilité de lier les calques avec des outils comme GitHub ou autre, afin que toutes les équipes puissent avoir la visibilité, et pas uniquement sur le fichier Figma. Le dev mode génère un code simple beaucoup plus propre pour les composants. Et puis un nouveau plugin qui n’est pas passé inaperçu : l’inspecteur de composants qui permet d’aller au-delà du CSS avec génération de code Angular, React, etc.
Et Jira : on peut désormais l’intégrer à Figma pour commencer à enregistrer les tâches dès la création du fichier. Canon !
Figma pousse jusqu’à l’intégration de VS Code avec le plugin Figma for VS Code ! Un écran splitté avec d’un côté VS Code de l’autre Figma et toutes les propriétés citées plus haut. Une saisie semi-automatique qui reconnaît le layer auquel on fait appel et qui remplit toute seule le code.

Tant d’informations à assimiler en si peu de temps. Le dev mode n’est pas une petite feature. Merci Kris !
Il rend la place à Dylan sous les ovations du public, totalement galvanisé par toutes ces annonces.
Dylan continue le show : tout sera disponible à la fin de cette keynote ! Puis comme si cela ne suffisait pas, il ajoute d’autres annonces : la refonte du navigateur de fichiers et un nouveau sélecteur de polices annoncé il y a 3 ans, et mis en avant sur le ton de l’humour.
Après quelques témoignages de bêta testeurs, il est temps de parler d’IA. Figma construit son équipe autour de l’IA et explore actuellement de quelle manière elle alimentera la globalité de la plateforme. Car chez Figma, on a compris que l’automatisation par l’IA va jouer un rôle clé dans les années à venir. Que dis-je les années, les jours à venir… Et pour accélérer ce travail, Dylan nous annonce l’acquisition de Diagram ! C’est la cerise sur le gâteau. Et qu’elle est goûtue !
Figma a frappé très fort cette année !
J’ai eu l’impression de revoir une keynote d'Apple qui annonce les futures révolutions digitales auxquelles nous sommes tous si habitués aujourd’hui.
Ça se ressent dans le public, nous sommes tous à la fois excités et sous le choc.
Toutes ces annonces étaient incroyables. Et je sors de cette conférence, avec en tête le dev mode qui est clairement un game changer. Faciliter les échanges dev/design est une clé pour la réussite d’un projet et cela va grandement améliorer le workflow et de ce fait le delivery.
Je suis impatient de partager sur le dev mode avec un développeur.
Bravo à Figma ! Bravo pour cette nouvelle position de connecteur qui permettra à ces 2 métiers passionnants, le dev et le design, d’aller plus loin dans leur collaboration. 🙌
La force de Figma est clairement dans la compréhension de ses utilisateurs. Résolument UX dans leur manière de concevoir et améliorer l’outil, ils réussissent à répondre à des attentes avec leur propre vision et à créer de l’innovation. Le design thinking est ici bien représenté.
Une introduction prometteuse sur la suite de l’évènement, et la qualité des conférences à venir.
Sans plus attendre, je file en salle 203 pour suivre la conférence de Kateryna PORSHNIEVA, Vanessa GUILLOTEAU et Nahema SOUSSI “Mettre l’accessibilité au cœur du design et du code”.
To be continued...⌛️
Julien BOYER, Head of Design NEXTON